简写属性是用于同时给多个属性赋值的属性。比如font是一个简写属性,可以用于设置多种字体属性。它指定了font-style、font-weight、font-size、font-height以及font-family。
font: italicbold 18px/1.2 "Helvetica", "Arial", sans-serif;还有如下属性:
- background是多个背景属性的简写属性:background-color、background-image、background-size、background-repeat、background-position、background-origin、background-chip以及background-attachment。
- border是border-width、border-style以及border-color的简写属性,而这几个属性也都是简写属性。
- border-width是上、右、下、左四个边框宽度的简写属性。
简写属性可以让代码简洁明了,但是也隐藏了一些怪异行为。
简写属性会默默覆盖其他样式
大多数简写属性可以省略一些值,只指定我们关注的值。但是要知道,这样做仍然会设置省略的值,即它们会被隐式地设置为初始值。这会默默覆盖在其他地方定义的样式。比如,如果给网页标题使用简写属性 font 时,省略 font-weight,那么字体粗细就会被设置为normal。

添加如下CSS
h1{ font-weight: bold;}.title{ font: 32px Helvetica, Arial, sans-serif;}乍一看可能会觉得 <h1 class="title">CSS属性简写</h1> 会将标题加粗,但结果不是。以上代码等价于下面的代码:
h1 { font-weight: bold;}.title { font-style: normal; (以下5行)这些属性的初始值 font-variant: normal; font-weight: normal; font-stretch: normal; line-height: normal; font-size: 32px; font-family: Helvetica, Arial, sans-serif;}给 <h1> 添加这些样式会显示成普通的字体,而不是加粗的字体。这些样式也会覆盖从祖先元素继承的字体样式。在所有的简写属性里,font的问题最严重,因为它设置的属性值太多了。因此,要避免在 <body> 元素的通用样式以外使用font。当然,其他简写属性也可能会遇到一样的问题,因此要当心。
理解简写值的顺序
简写属性会尽量包容指定的属性值的顺序。可以设置border: 1px solid black或者border: black 1px solid,两者都会生效。这是因为浏览器知道宽度、颜色、边框样式分别对应什么类型的值。
但是有很多属性的值很模糊。在这种情况下,值的顺序很关键。理解这些简写属性的顺序很重要。
上、右、下、左
当遇到像margin、padding这样的属性,还有为元素的四条边分别指定值的边框属性时,开发者容易弄错这些简写属性的顺序。这些属性的值是按顺时针方向,从上边开始的。
记住顺序能少犯错误。它的记忆口诀是TRouBLe:top(上)、right(右)、bottom(下)、left(左)。
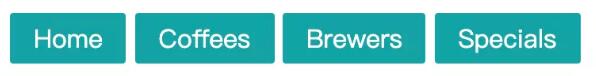
用这个口诀给元素设置四边的内边距。如下图所示的链接,上内边距为10px,右内边距为15px,下内边距为0,左内边距为5px。虽然这些内边距看起来不是很均匀,但是可以说明简写属性的顺序。

.nava { color: white; background-color: #13a4a4; padding: 10px15px05px; /* 上、右、下、左内边距 */ border-radius: 2px; text-decoration: none;}这种模式下的属性值还可以缩写。如果声明结束时四个属性值还剩一个没指定,没有指定的一边会取其对边的值。指定三个值时,左边和右边都会使用第二个值。指定两个值时,上边和下边会使用第一个值。如果只指定一个值,那么四个方向都会使用这个值。因此下面的声明都是等价的。
padding: 1em 2em;padding: 1em 2em 1em;padding: 1em 2em 1em 2em;下面的声明也是等价的。
padding: 1em;padding: 1em 1em;padding: 1em 1em 1em;padding: 1em 1em 1em 1em;对很多开发人员而言,比较难的是指定三个值时。记住,这种情况指定了上、右、下的值。因为没有指定左边的值,所以它会取与右边相等的值。第二个值就会作用到左边和右边。因此 padding: 10px 15px 0 是设置左右内边距为15px,上内边距为10px,下内边距为0。
不过,大多数情况只需要指定两个值。尤其对于较小的元素,左右的内边距最好大于上下内边距。这种样式很适合网页的按钮或者导航链接,如下图所示。

.nava { color: white; background-color: #13a4a4; padding: 5px15px; /* 上下内边距,然后是左右内边距 */ border-radius: 2px; text-decoration: none;}它使用简写属性先给垂直方向加上内边距,再给水平方向加上内边距。
因为很多属性遵循这个,所以最好记住它。
水平、垂直
“TRouBLe”口诀只适用于分别给盒子设置四个方向的值的属性。还有一些属性只支持最多指定两个值,这些属性包括 background-position、box-shadow、text-shadow(虽然严格来讲它们并不是简写属性)。这些属性值的顺序跟padding这种四值属性的顺序刚好相反。比如,padding: 1em 2em 先指定了垂直方向的上/下属性值,然后才是水平方向的右/左属性值,而 background-position: 25% 75% 则先指定水平方向的右/左属性值,然后才是垂直方向的上/下属性值。
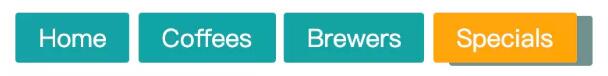
虽然看起来顺序相反的定义违背了直觉,原因却很简单:这两个值代表了一个笛卡儿网格。笛卡儿网格的测量值一般是按照x,y(水平,垂直)的顺序来的。比如,如图1-15所示,要给元素加上一个阴影,就要先指定x(水平)值。

.nav.featured{ background-color: orange; box-shadow: 10px2px#6f9090; /* 阴影向右偏移10px,向下偏移2px */}<div class="nav"> <a href="#">Home</a> <a href="#">Coffees</a> <a href="#">Brewers</a> <a href="#" class="featured">Specials</a></div>第一个(较大的)值指定了水平方向的偏移量,第二个(较小的)值指定了垂直方向的偏移量。
如果属性需要指定从一个点出发的两个方向的值,就想想“笛卡尔网格”。如果属性需要指定一个元素四个方向的值,就想想“时钟”。
 只缘余生
只缘余生








学习了
非常不错!
人若无名,便可专心练剑!
这个不错,我喜欢,
学习了,博主很专业
文章写的不错